The Smithsonian Institution is well-known for being the place where history, art, culture and science converge. Stories of exploration and discovery are on display and told with artifacts, images, quotes and videos. These stories can leave you in a state of awe.

But what if we told you that the same level of expertise, care and research extends beyond the artifacts on display at the museums? What if this commitment to creating transformative experiences transcends into the realm of digital games?
The Smithsonian Science Education Center is using digital games to create these transformative experiences because we know that these can have a profound impact on students’ motivation, understanding of knowledge concepts and even cultivate their problem-solving abilities. Supported by an array of remarkable achievements, including the development of eight of the top 10 most downloaded apps across the Smithsonian Institution, nominations for the Best Public Service and Activism games by the esteemed Webby Awards and the deployment and use of our digital games across the US and even in Ukrainian Digital Learning Centers for youth, the Smithsonian Science Education Center’s influence in this field is undeniable.

Just like the stories on display at our museums, our digital games are the product of enormous care and yes, sometimes, mistakes, trial and error, and even a touch of humility. We will now take you on a journey of our seven-phase digital game development process while also providing a few real-world examples of where errors or missteps have played a key role in shaping our final products. While we will not describe all seven phases of the same game, we wanted to give you a sneak peek into what each phase might look like using three different games we have developed for you and your students: Tami’s Tower (our most popular game for early STEM learners), Safe Landing (based on a 3D rendering from assets digitized by the Smithsonian Digitization Program Office), and Aquation (Webby Award nominee for Best Public Service and Activism). Our hope is that these examples will offer important insights into how we’ve used those mistakes to elevate our classroom-ready digital games to new heights, while also providing a road map for anyone interested in navigating the complexities of what it takes to develop high-quality educational digital games.
Let’s begin:
Phase 1: Digital games brainstorm and proposal phase
In this initial phase, our goal is to lay the foundation for the digital asset. At the Smithsonian Science Education Center, we ask our digital team, curriculum developers and subject matter experts (or SMEs for short) to gather to brainstorm possibilities for a digital asset that might be needed to capture a scientific process or concept that is too fast (i.e., light speed), too small (fusion), too slow (evolution) or too dangerous (an array of chemical reactions) to be done in a classroom with hands-on materials. While we don’t have a tangible example to share of where things have veered off-course, it is important to note there is a real danger in Phase 1 in forcing an idea into a digital game instead of picking another medium, such as a hands-on activity, for the learning experience.
Phase 2: Establishing learning goals
Once the general idea is confirmed that a digital asset is needed, the next step is to define the learning goals with precision. Defining the standards that articulate what the students should know and be able to do, target audience age and grade, potential Smithsonian connections and how much time they will have to play the game or simulation are a digital asset’s North Star. Without them, there will likely be unrealistic expectations or a misalignment with the project’s scope. For example, Engi-Sketch (which later became Tami’s Tower), was an engineering game for students in kindergarten through second grade conceived to meet the following student objectives:
- Develop a simple sketch, drawing or physical model to illustrate how the shape of an object helps it function as needed to solve a problem.
- Make observations to construct an evidence-based account of how an object made of a small set of pieces can be disassembled and made into a new object.
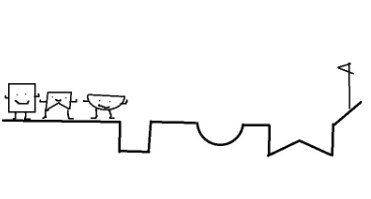
When our curriculum developers and digital media teams first started thinking about an engineering game for young learners, we were laser-focused on the first objective. It’s not like we forgot about the second objective. But we felt very confident in our ability to deliver a dynamic game experience focused on the first objective and, with great humility, we are sharing the very first mock-up of that experience.

You can see how getting to the flag was the goal and how the shape of the pieces and, in particular, the order of the pieces were the solution they had to come up with. Unfortunately, it wasn’t very engaging and didn’t address the systemic nature of the pieces and how they had to be disassembled that are addressed in the second objective.
Phase 3: Kick-off meeting and summary
The kick-off meeting is where a comprehensive digital interactive summary document is created that captures the key learning objectives, potential mechanics of the game, design elements and, if possible, Smithsonian connections. In the case of the development of Engi-Sketch, it was at this phase that our team realized we had made a mistake and focused too much on the first objective. We weren’t providing an opportunity for the K-2 students to truly “make observations to construct an evidence-based account of how an object made of a small set of pieces can be disassembled and made into a new object.” We had to rethink the mechanics of the entire experience.
At the same time, one of our brilliant digital media teammates came across a story of a golden lion tamarin at the Smithsonian’s National Zoo and how it likes to climb to reach a variety of fruit. This connection gave our team the ideas that we laid out by using a storyboard (similar to the one described in Phase 4), such as: Maybe the goal of the game should be for the main character to create a tower by placing different blocks down on top of each other so that it could climb to reach a goal. This subtle change and inclusion of a Smithsonian National Zoo icon was an elegant solution to our problem. While there was still more work to be done, Tami’s Tower: Let’s Think About Engineering was born (and can be seen at the top of this article).
Phase 4: Storyboard presentation
The storyboard presentation represents a key phase of the digital game development process, yet it’s often one of the most frequently used and poorly executed steps. In an ideal scenario, the digital team uses the comprehensive digital interactive document as guidance to:
- Review the learning objectives.
- Show the curriculum developers and SMEs the mechanics of the game and user actions.
- Highlight a few design elements, art style and animations that capture the look and feel of the game.
- Review how the elements of the game align with the learning objectives.

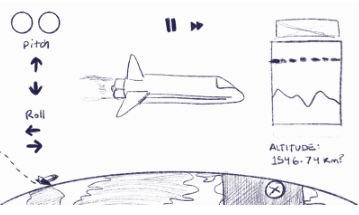
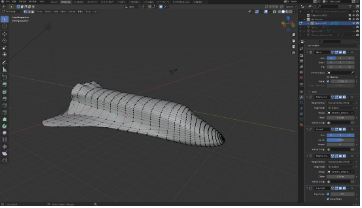
For the storyboard phase, we’re using an example from another one of our digital games, Safe Landing, whose idea came from looking at the Smithsonian’s 3D viewer for the Discovery orbiter. As you can see in the storyboard image above, our 2D design elements gave us a look and feel for the game.
For context, the learning objectives for this game are:
- Students will observe how the orbiter loses energy by transferring it to the air particles in Earth’s atmosphere as it glides (or falls) back to Earth. That transfer of energy is indicated by observable heat and sound; however, the air is moving as well.
- Students will be able to see how the direction the orbiter is angled affects how quickly it decelerates.
What isn’t pictured here is the enormous amount of work and troubleshooting that went into presenting the phenomena with just the right mix of ideas to represent it clearly. The real-world re-entry process involves concepts such as lift, drag and atmospheric density and complex relationships between them that even a seasoned astronaut lets a computer take care of. Translating this to an experience tailored to capture the attention and imagination of fourth-graders is a balance of simplifying either what you simulate or what you show without removing what makes the phenomena dynamic and interesting.
Throughout the storyboarding process, we wrestled with the idea of whether this simulation should be 2D or 3D. It’s easy to put more effort into using some technology (in this case, 3D rendering) to create an experience that would be the same, if not better, with a simpler approach. The goal should always be to use whatever makes the best learning experience within scope.
In this case, using 3D let players swivel the camera around the orbiter to see air particles collide and bounce off different sides of the orbiter, and this decision was largely based on the learning objectives. The adage “measure twice and cut once” is applicable to this context because if you take the time as a team to brainstorm (Phase 1), set learning goals (Phase 2), outline your plan in a summary (Phase 3) and storyboard (Phase 4), you can prevent significant problems from arising later.

Phase 5: Minimum viable product
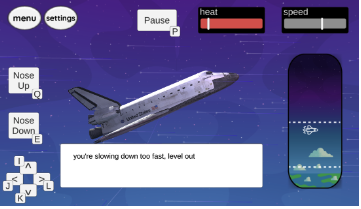
The goal of the minimum viable product, or MVP, is to create a basic version of the product for initial testing and feedback. This MVP is meant to capture the game’s identity. In the image below, you can see the MVP for Safe Landing, which includes key gameplay mechanics and essential features found in the storyboard. It is important for the entire team — curriculum developers, the digital team and SMEs — that it aligns with everyone’s expectations since this is what they will be using to determine what to keep and what needs improvement after field testing.
One important detail from the MVP below that you may have missed is the particles hitting the orbiter. If you recall, the first objective for this game is “Students will observe how the orbiter loses energy by transferring it to the air particles in Earth’s atmosphere as it glides (or falls) back to Earth.” This was a subtle, but necessary, change driven by the learning objectives.

Phase 6: Field testing in real classrooms
Field testing in real classrooms provides a crucial opportunity to assess the MVP’s real-world effectiveness and gather invaluable feedback from educators and students. Negative feedback, technical glitches or a misalignment with learning outcomes can signal potential problems. To ensure success, it is essential to actively respond to the feedback received, promptly address any technical issues that may arise and use the insights gained from the field testing to refine and enhance the MVP. Ultimately, we are aiming to optimize its impact on the learning experience.
For example, in our fifth-grade single-player digital strategy game titled Aquation: The Freshwater Access Game, students take actions such as building pipes, conducting research and desalinating water to solve the world’s freshwater crisis. Many students who played the MVP for Aquation, shown below, found that the game made it too easy to achieve freshwater access for all. They noted that it didn’t seem very realistic, which reduced their engagement and overall sense of accomplishment and learning.
To make Aquation more challenging, we increased the cadence and impact of global drought events, added to the complexity of the research and investment aspects, and enhanced the cost and intricacy of desalination plants. The students spoke, and we listened, and that’s the point of field testing in real classrooms.


Phase 7: Final development
In the final development phase, the primary objective is to refine the MVP into the final product, drawing upon insights gained from field testing and reflections. Additionally, accessibility and access considerations, like providing alt text for images to assist visually impaired users, translating the content into other languages and integrating the digital games into the curriculum at the point of use, should be seamlessly integrated into this phase to ensure that the final product is inclusive and usable by a wide range of users, regardless of their abilities.
At the Smithsonian, we understand it’s not just about the destination; it’s about the journey. As we strive to achieve transformative learning experiences in K-12 education and the Smithsonian secretary’s goal of bringing the Smithsonian into every classroom in the US, we know digital games like these are part of that larger mission. Our other digital games and digital assets — such as Smithsonian Science for Computational Thinking, the Women in STEM ebook series and Smithsonian Science for Makerspaces — are also part of that mission. We’re proud to be redefining how educational digital games can inspire and educate, one misstep at a time.
Brian Mandell, Ph.D., is the division director of Curriculum, Communications and Digital Media for the Smithsonian Science Education Center. He oversees the development of innovative print and digital curricular assets that are accessible; research-based; focused on science and engineering practices and the United Nations Sustainable Development Goals; and are designed to empower teachers and incorporate Smithsonian objects, research and stories.
Joao Victor Lucena is the digital instructional designer and producer at the Smithsonian Science Education Center. He designs and develops games, simulations and other digital media to create deep and engaging learning experiences to pair with Smithsonian Science Education Center curricula.
Opinions expressed by SmartBrief contributors are their own.
_________________________
Subscribe to SmartBrief’s FREE email newsletter to see the latest hot topics on edtech. It’s among SmartBrief’s more than 250 industry-focused newsletters.
